前回は、micro:bitのボタンをLEDに表示するアイコンを切り替えてみました。今回はmicro:bitのボタンを使い、簡単ゲームをつくります。ゲームをつくると思うと難しいと感じるかもしれませんが、前回のアイコンを表示するプログラムを少しつくり変えることで簡単にできるので安心してくださいね。
micro:bitのボタンを使ってゲームをつくろう【micro:bitでオモチャをつくろう】
前回までのおさらい
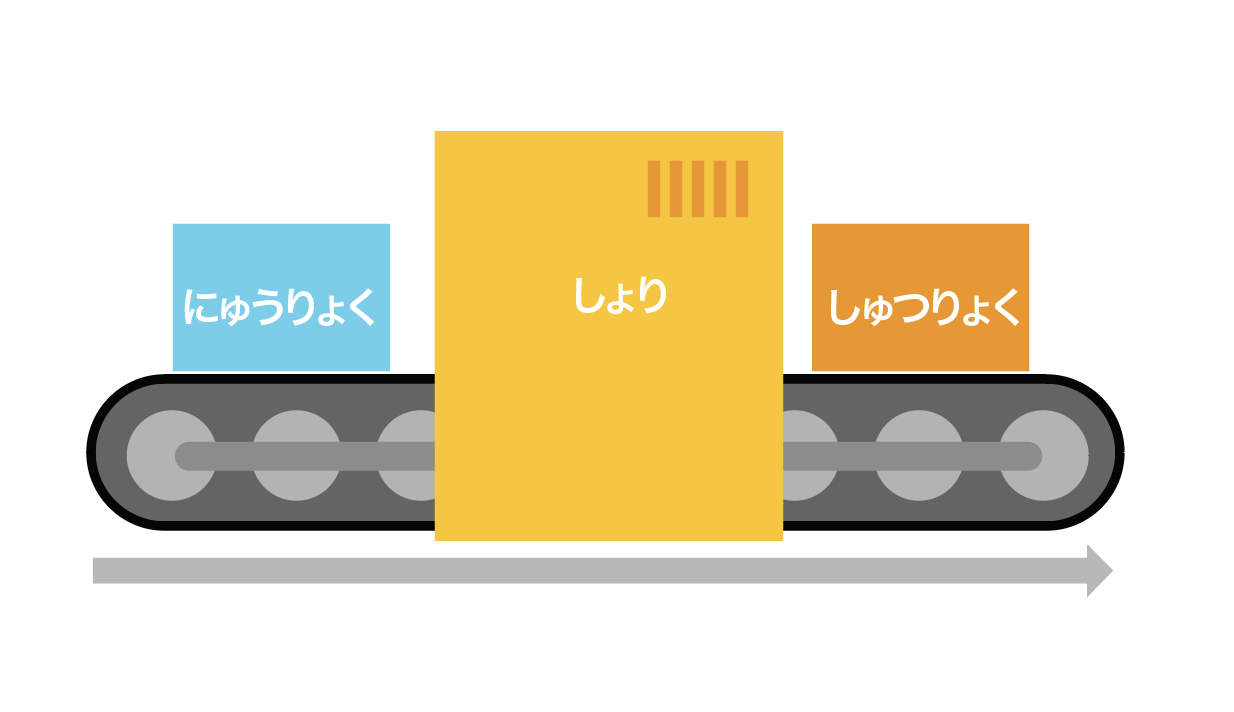
ところで、みなさんはこの図を覚えていますか?

上の図は、一番はじめの記事「micro:bitでハートのマークを出してみよう!【micro:bitでオモチャをつくろう】」で紹介したプログラムのながれを図式化したイメージです。ベルトコンベアの左から、「入力(にゅうりょく)」という物が入ると、「処理(しょり)」の中で変化し、まったく新しい「出力(しゅつりょく)」というものになって出てきます。
第1回から3回までの記事は、「入力(にゅうりょく)」という処理がありませんでした。電源を入れるとmicro:bitが動き、LEDに表示されるというものばかりでしたね。電源を入れたらプログラムがずっと動いていたと思います。
そして、前回の記事では、ボタンというものを覚えました。これはベルトコンベアでいうところの「入力(にゅうりょく)」にあたります。「入力(にゅうりょく)」は、プログラムをはじめるきっかけになるものです。「入力(にゅうりょく)」を自由に使えるようになると、「何かを押したら」「何かをはじめたら」動くものがつくれるようになります。
「A」「B」ボタンを押したときのプログラム
それではさっそく、前回作成したボタンを思い出しつつ、今回はゲームをつくっていきましょう。前回覚えた「Aボタン」と「Bボタン」を使って、友達と遊べる早押しゲームをつくります。
プログラムを作成する方法を覚えていますか?忘れてしまった場合はここ
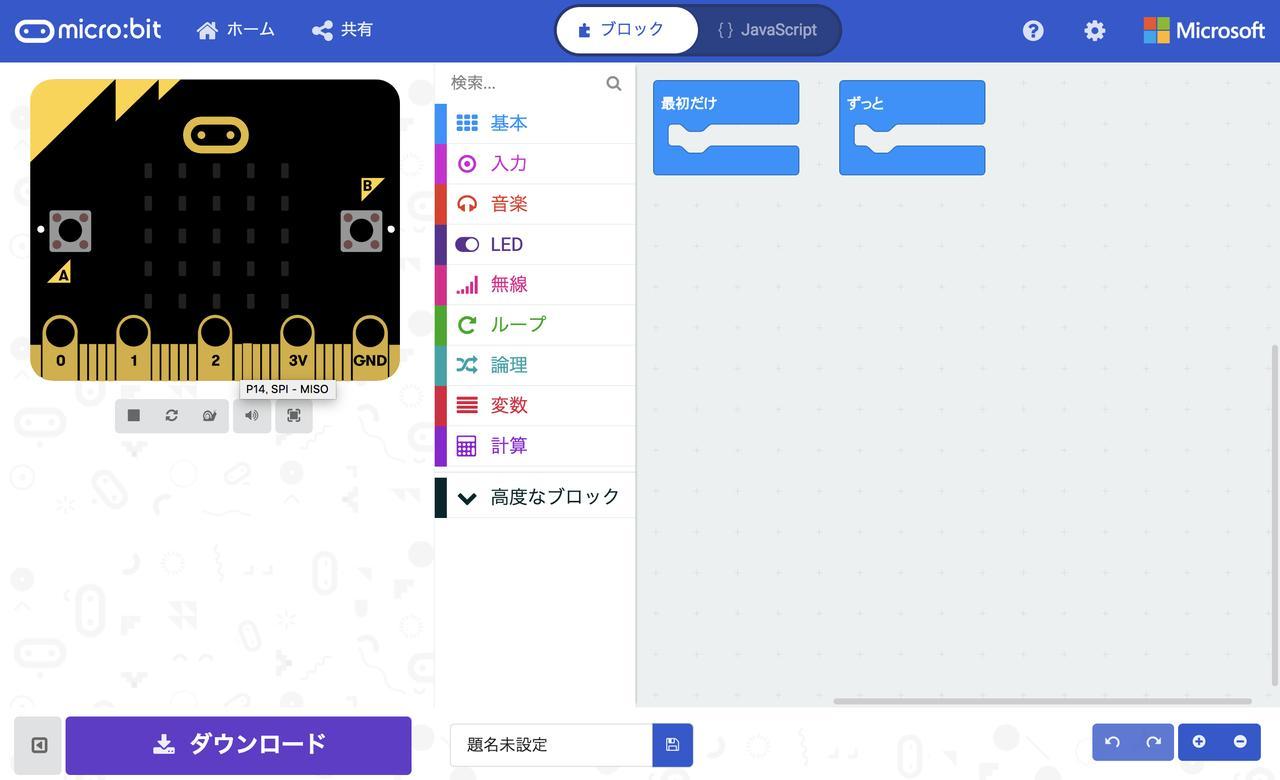
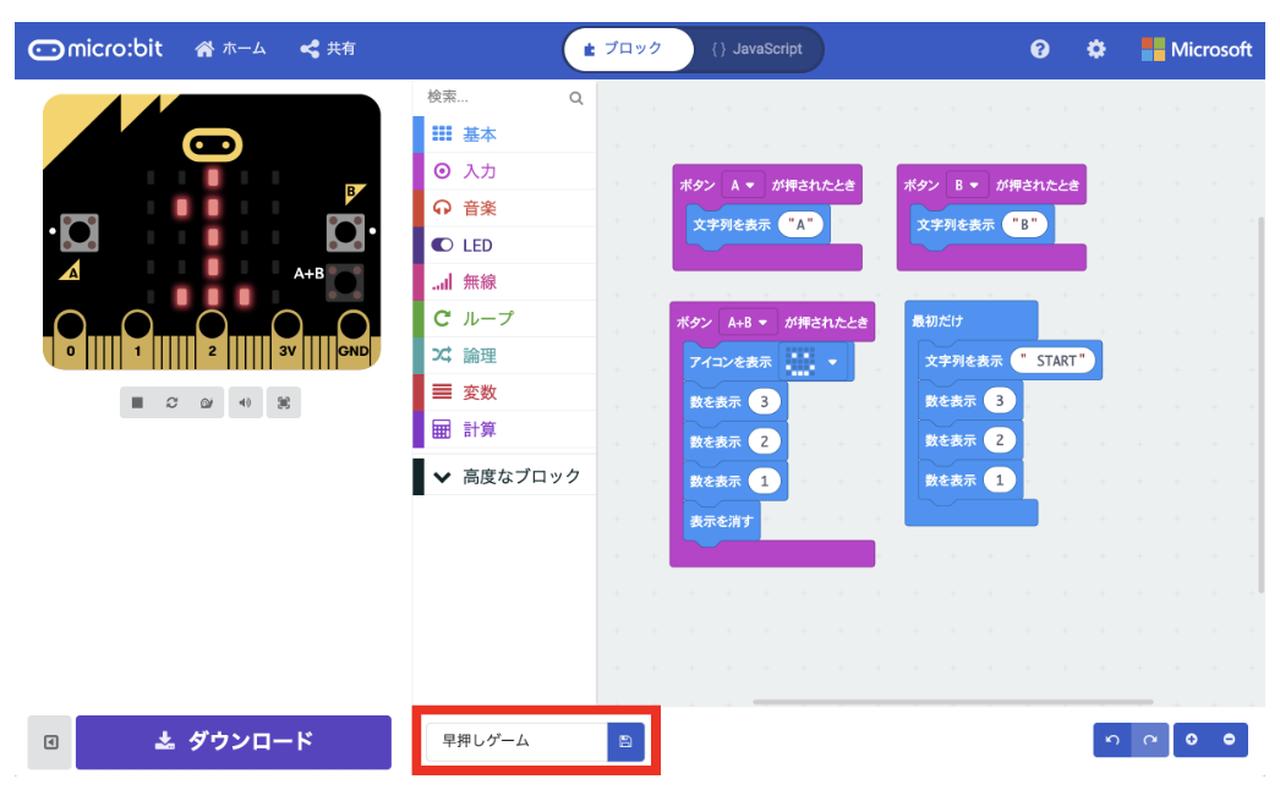
をクリックしてください。そして、「新しいプロジェクト」と書かれた箇所をクリックしてみましょう。下図のように表示されれば、準備OK。

今回は、「最初だけ」のブロックを使います。「ずっと」のブロックを画面から消してしまいましょう。消したいときは、消したいブロックを選んで、キーボードの「BackSpace」「Delete」をクリックでしたね。
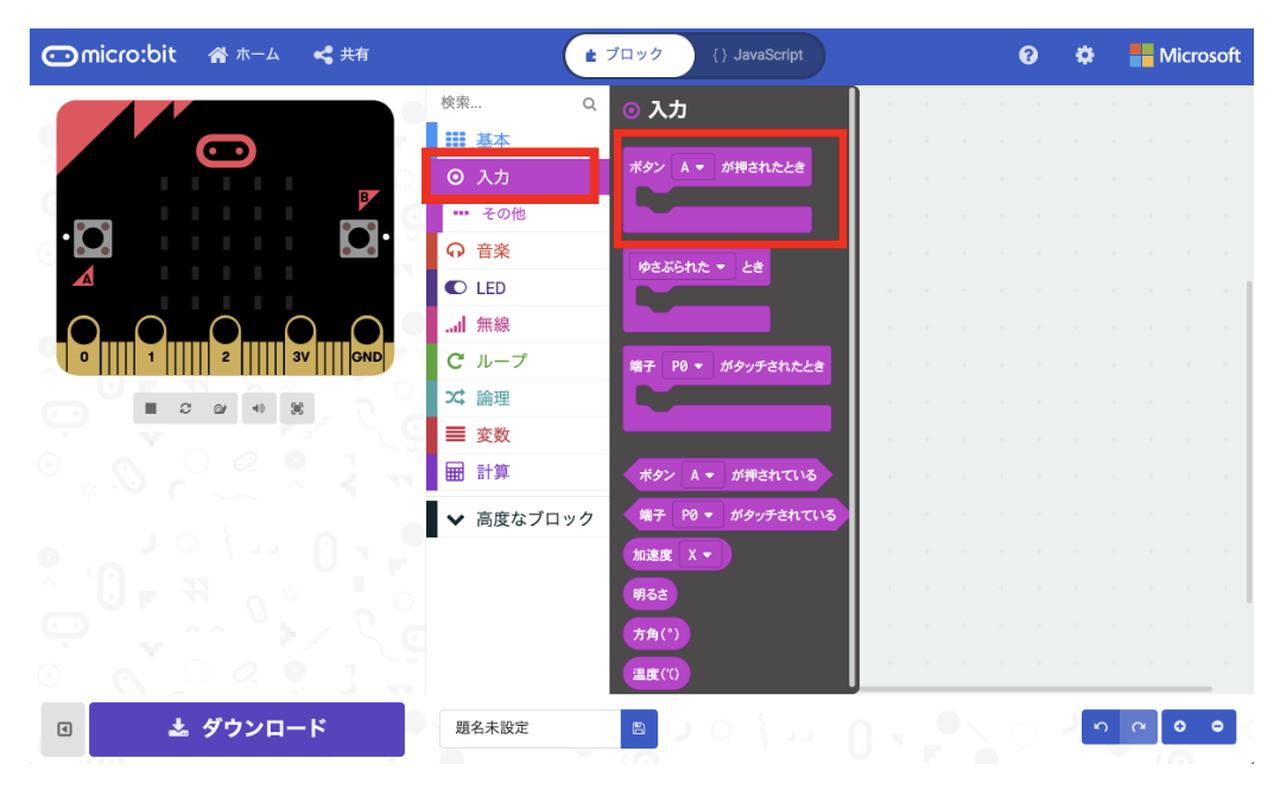
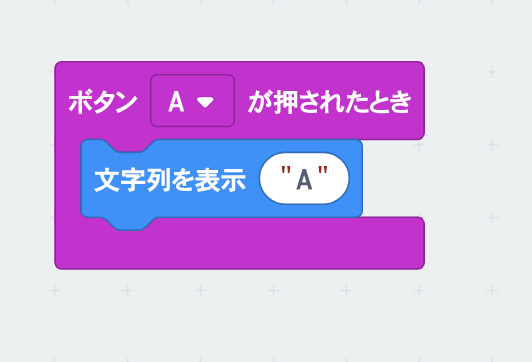
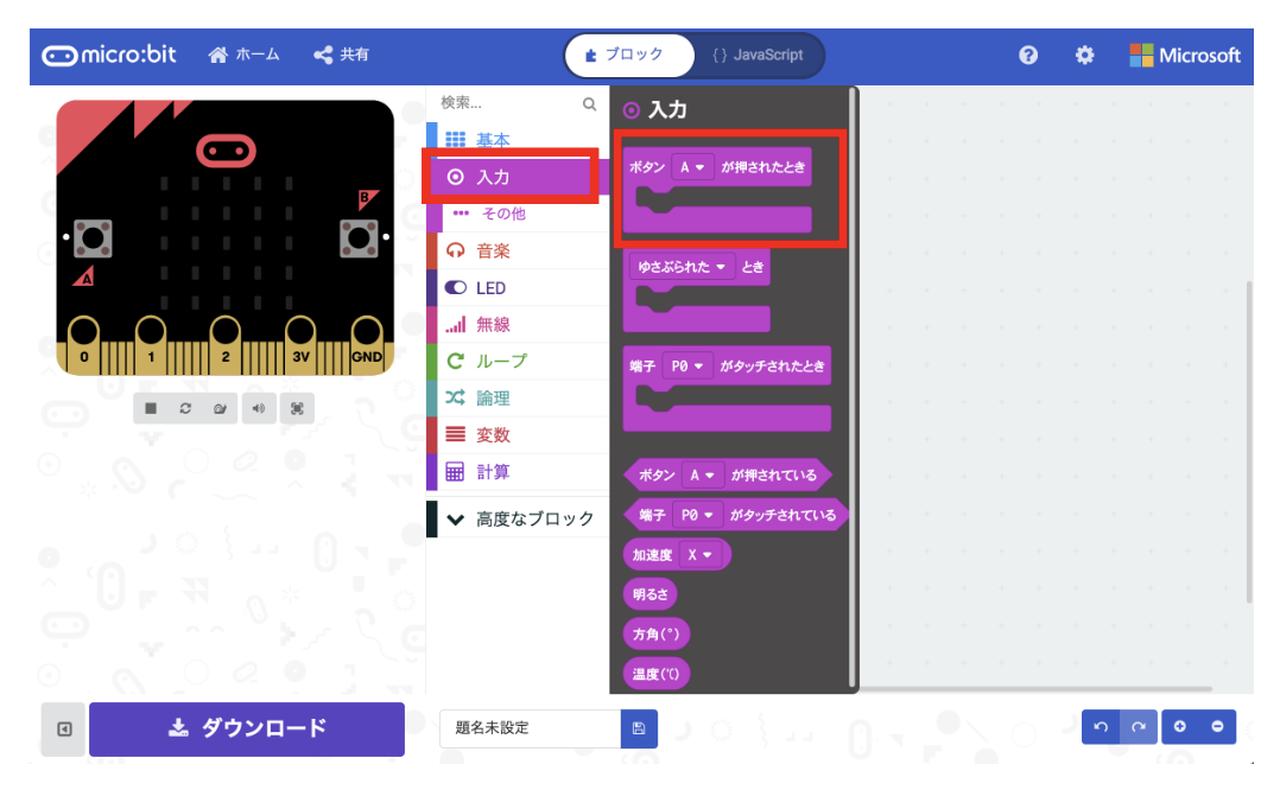
ボタンを使うので、前回も使用した「ボタン(A)が押されたとき」ブロックを出してみましょう。
プログラムメニューエリアの【入力】をクリックして「ボタン(A)が押されたとき」と書かれたブロックをクリック。

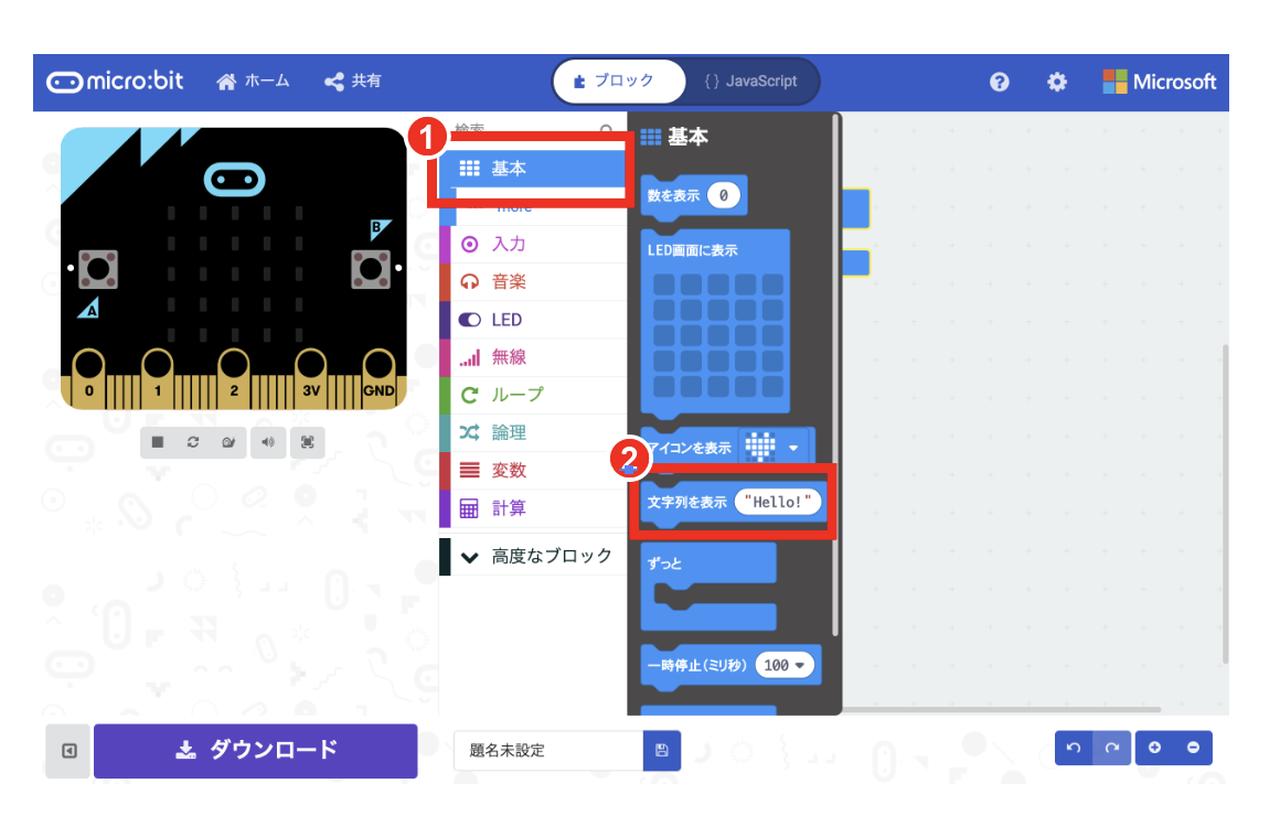
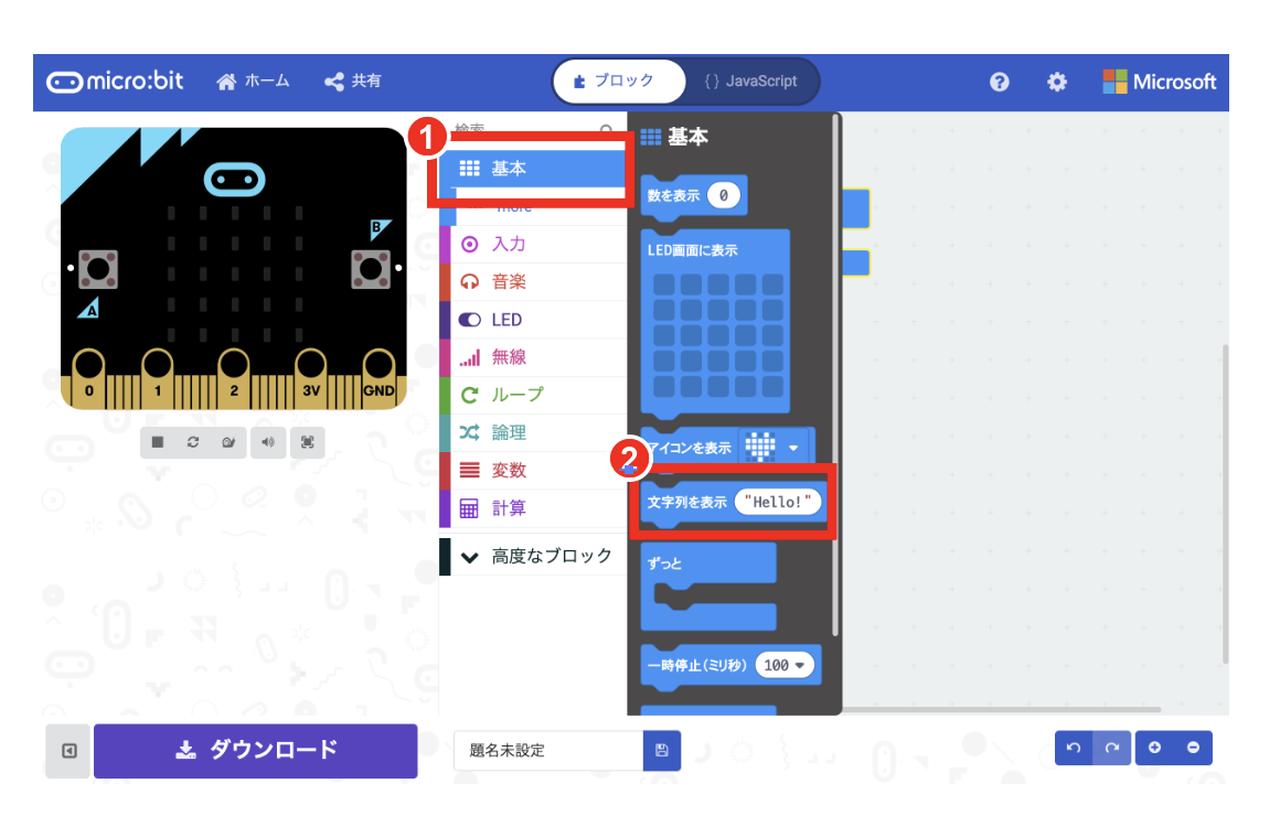
次にAボタンを押したら、LEDの部分に【A】と表示させたいので「文字列を表示(” Hello!”)」ブロックを使ってみたいと思います。プログラムメニューエリアの【基本】をクリックして「文字列を表示(” Hello!”)」ブロックをクリックして「ボタン(A)が押されたとき」ブロックの中にくっつけます。


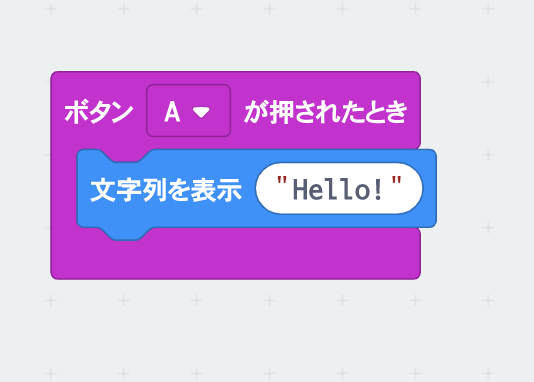
「文字列を表示(” Hello!”)」ブロックの部分に“A”と入力してボタンを押したときにLEDに「A」と表示されるようにしましょう。

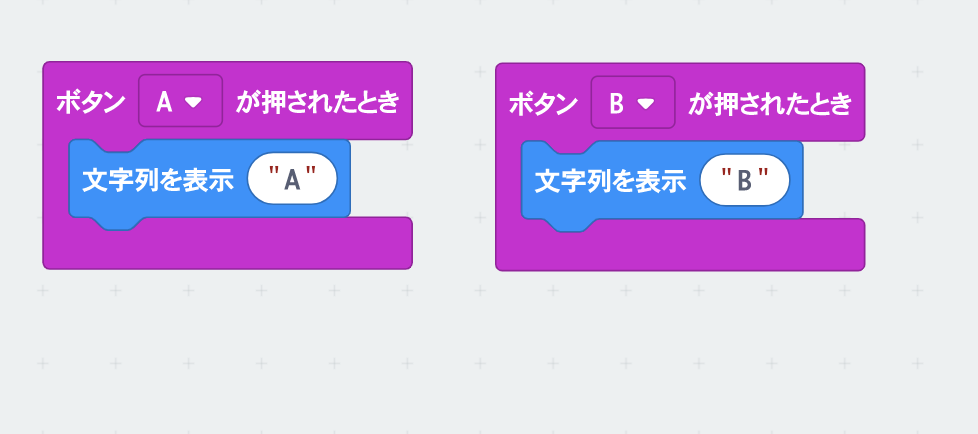
同様にボタンBもつくってみましょう。下図のようにブロックを配置してみましょう。

これで、「A」「B」ボタンを押したときのプログラムができました。
カウントダウンするプログラム
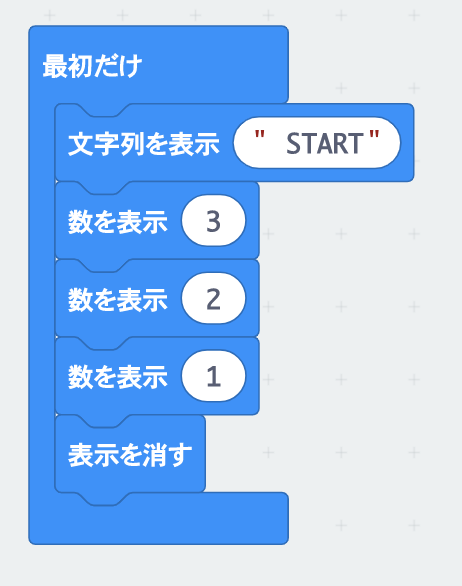
さらにゲーム性をもたすために、「START」と表示された後に「3」「2」「1」とカウントダウンされるプログラムをつくりたいと思います。
「最初だけ」ブロックを使います。プログラムメニューエリアの【基本】をクリックして、「文字列を表示」と書かれたブロックをクリック。

エディターエリアに「文字列を表示」ブロックが表示されたら、「文字列を表示」ブロックをマウスでつかみ、下記の図のように「最初だけ」というブロックとくっつけてみてください。

文字を「START」と入力。

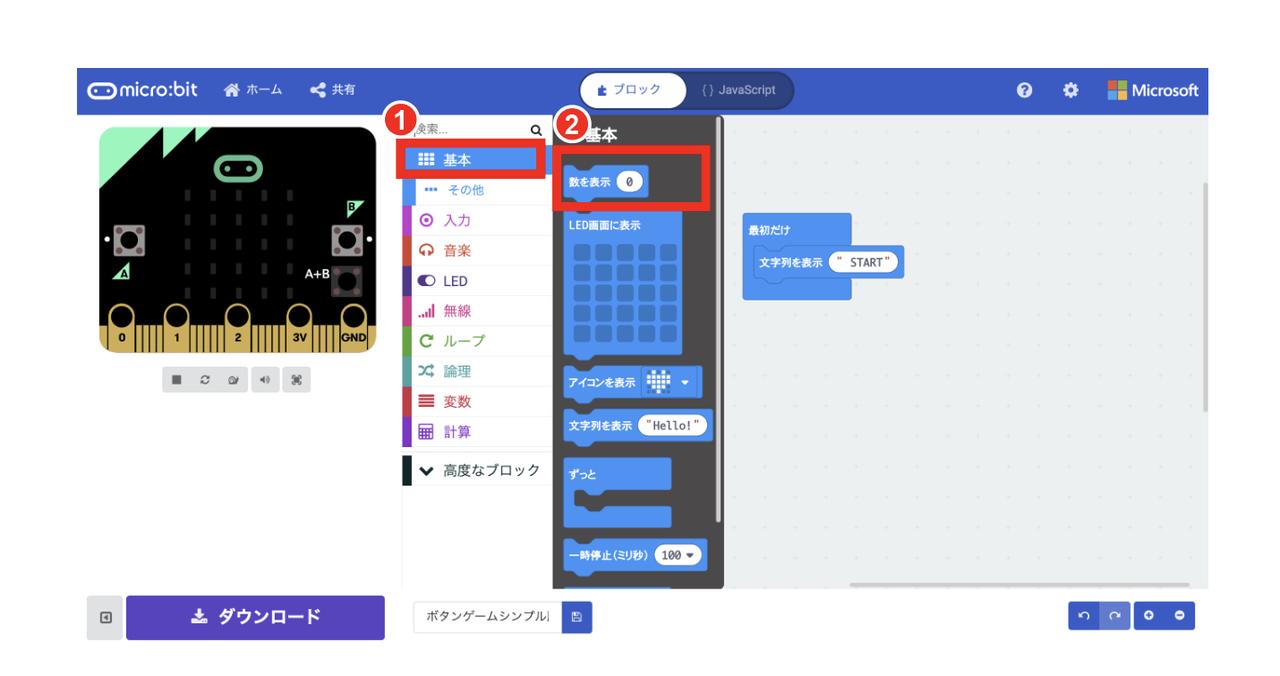
プログラムメニューエリアの【基本】をクリックして、「数を表示(0)」と書かれたブロックをクリック。

数を3と入力して、「文字列を表示」ブロックの下にくっつけてください。

同じように「数を表示」ブロックで「2」「1」を作成しましょう。

これで、ゲームが出来上がりました。
もう少しだけゲームぽく
このままプログラムをダウンロードしてmicro:bitに保存してもいいのですが、もう少しだけゲームぽくしてみましょう。micro:bitはAとBのボタンがありますが、同時にAとBのボタンを押したときにはもう一度「3」「2」「1」とカウントダウンするプログラムにしてみましょう。
先ほども使用した「ボタン(A)が押されたとき」と書かれたブロックを追加します。プログラムメニューエリアの【入力】をクリックして「ボタン(A)が押されたとき」と書かれたブロックをクリック。

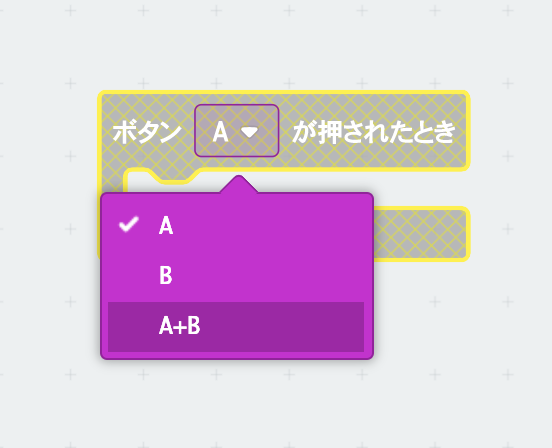
「ボタン(A)が押されたとき」のプルダウン部分をクリックして(A+B)を選びます。

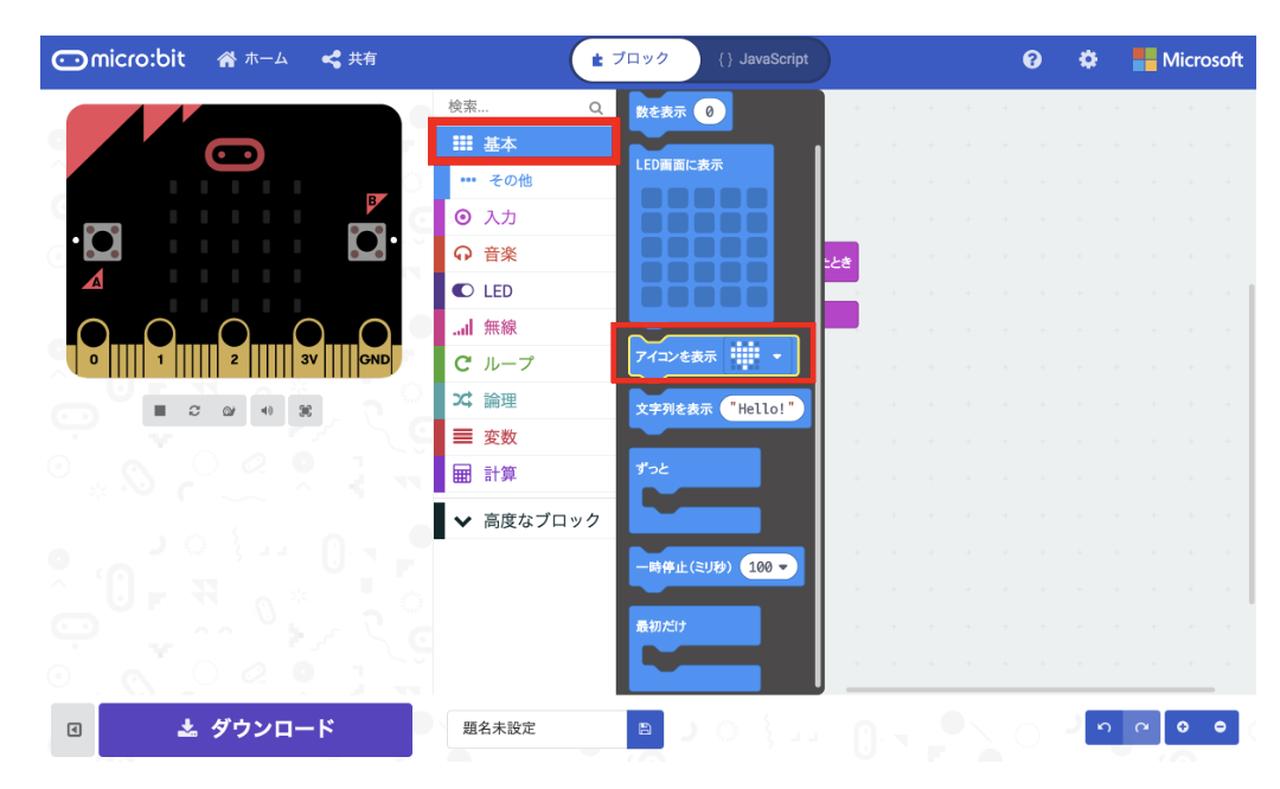
次に「同時に押したよ!」と知らせたいので、アイコンを表示させてみましょう。プログラムメニューエリアの【基本】をクリックして「アイコンを表示」と書かれたブロックをクリック。

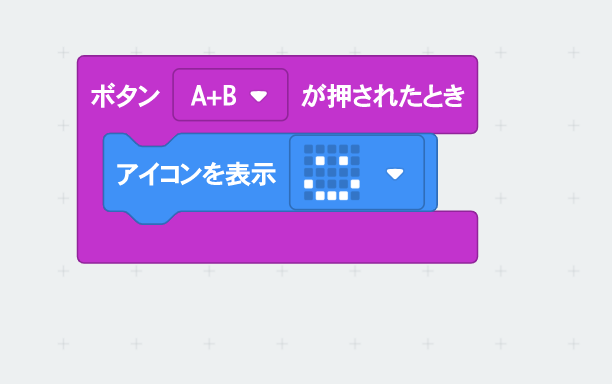
「アイコンを表示」ブロックを下図のように「ボタン(A+B)が押されたとき」ブロックとくっつけてみましょう。

同時にボタンを押すのは勝ち負けではありませんので、今回は笑っている顔を表示させてみましょう。
「アイコンを表示」ブロックの右端▼をクリックして右上の笑っているアイコンに変更してみましょう。


アイコンの次にカウントダウンを表示しましょう。先ほど使用した「数を表示」ブロックで「3」「2」「1」を作成しましょう。下のようになったでしょうか。

「表示を消す」ブロックを使う
完成!としたいのですが、このまま実行すると、「1」が表示されるとずっと「1」が表示されつづけてしまいます。キチンとカウントダウンしたいので、「1」が表示されたら消えるようにしましょう。
はじめてのブロック「表示を消す」ブロックを使います。「表示を消す」ブロックはLEDに表示されたアイコンや、数字などを消したいときに便利なブロックです。ゲームをつくるときに使えるので、ぜひ覚えましょう。
プログラムメニューエリアの【基本】をクリックすると【基本】の下に、【…その他】というメニューが出てきます。【…その他】をクリックして「表示を消す」と書かれたブロックをクリックします。「表示を消す」ブロックをクリックします。

「表示を消す」ブロックを「1」の下にくっつけてみましょう。

「最初だけ」ブロックの「1」の下にも同じように「表示を消す」ブロックをくっつけてみましょう。

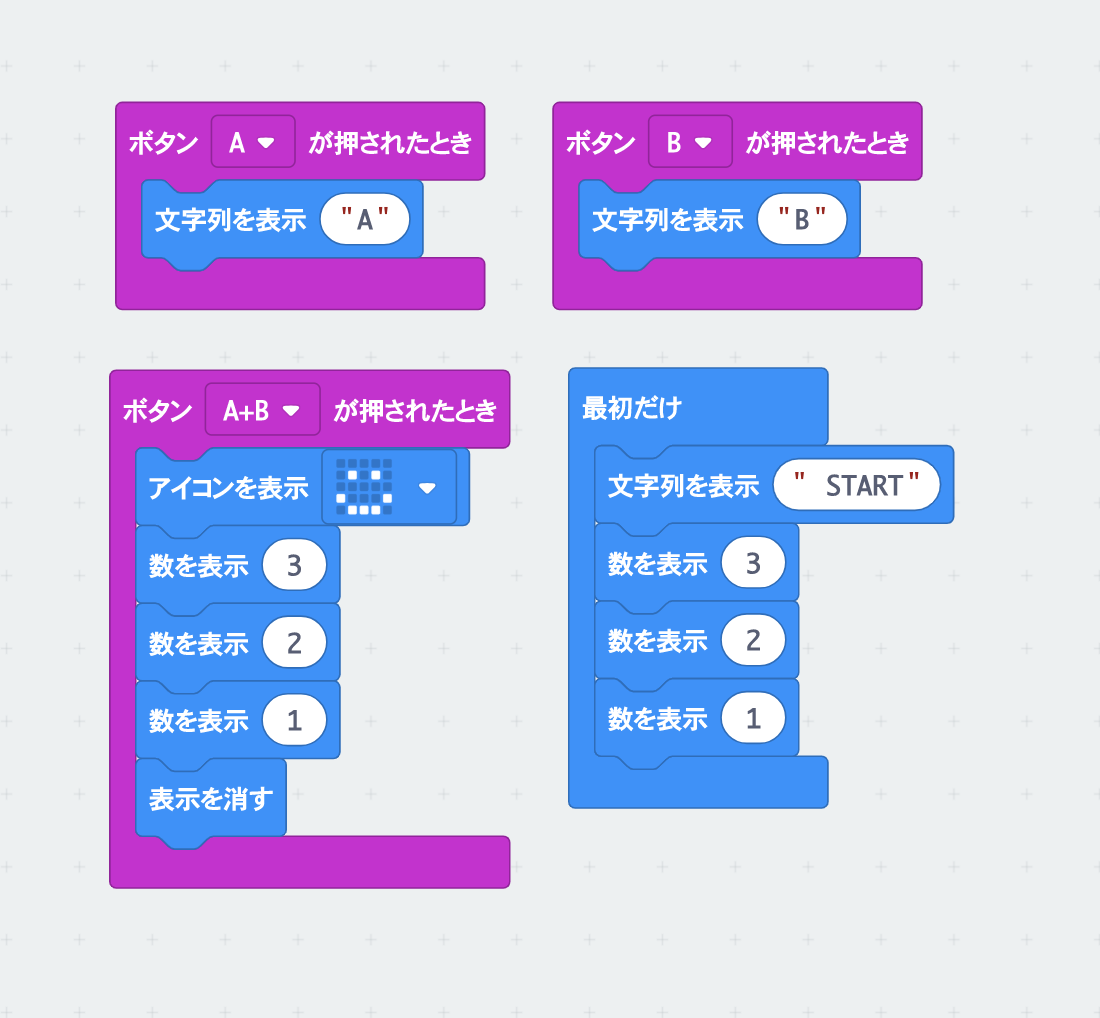
これで完成です。今回はブロック数が多いので、答え合わせをしてみましょう。下図のように配置できましたか?できていなければ追加してくださいね。

さっそく、micro:bitにプログラムを書き込んでみましょう。画面下にある「名称未設定」と書かれた場所をクリックして、下図のように「早押しゲーム」とカタカナで入力しましょう。その後、文字を入力した横の青いボタンをクリックして、プログラムのファイルをパソコンにダウンロードします。

micro:bitとパソコンを接続して、ダウンロードした「microbit-早押しゲーム.hex」をmicro:bitに保存しましょう。もしやり方を忘れてしまった場合は、こちらの記事を参考にしてくださいね。
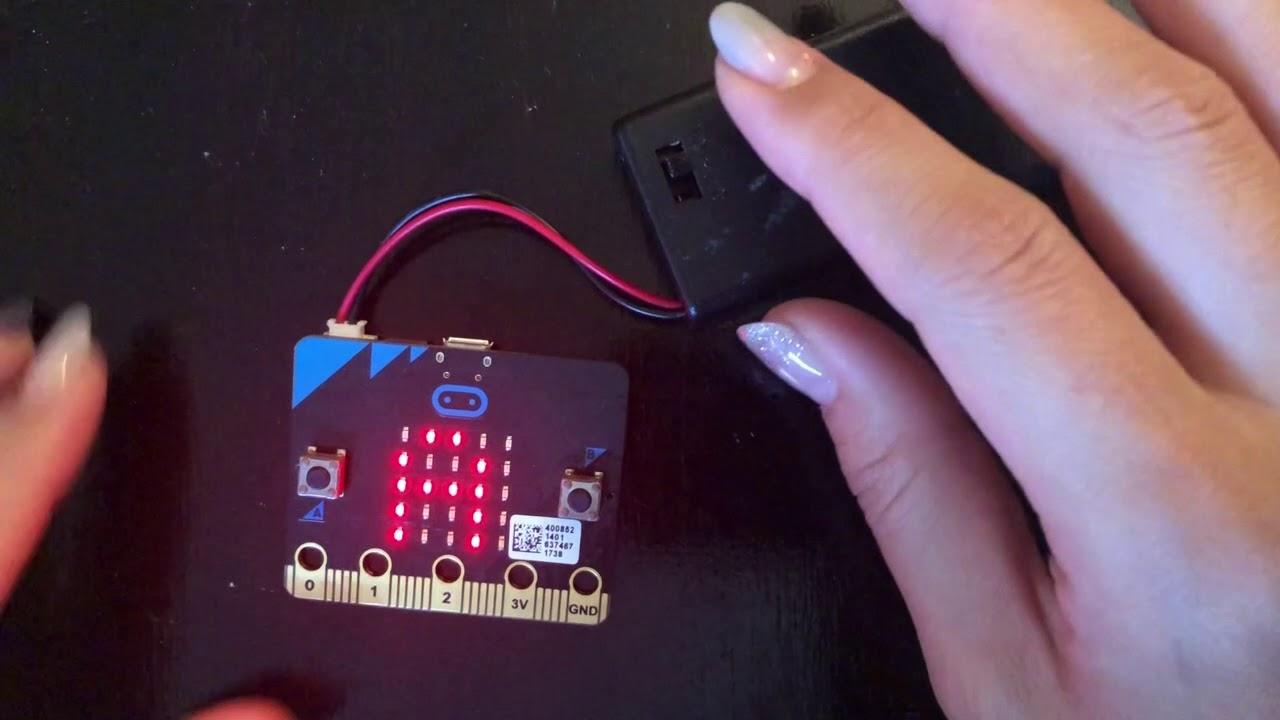
保存(書き込み)が完了すると、一度パソコンとの接続がきれて、プログラムが動き出します。「START」と表示されてカウンドダウンされたら、「A」「B」ボタンをポンと早押ししてみてください。勝った方のボタンのアルファベットがLEDに表示されましたか?

ゲームをもう一度したいときは、micro:bitの裏側のシステムスイッチを1回押します。

楽しいゲームができたのですが、少し遊ぶと問題があることに気づくと思います。たとえば、早押しゲームでどちらかのアルファベットが表示されても、そのあとに違うボタンを押すと勝ちが入れ替わってしまうのです。これでは、おそく押した人が勝ってしまい不公平ですね。
そこで次回は、不公平さをなくしたプログラムをつくりしたいと思います。使用するブロックがグッと増えてしまいますが、一緒に楽しくつくりましょう。